1. OverFlower Nuget 패키지를 설치합니다.

2. 이미지를 스크롤하여 프로젝트에 추가


3. 온스크린 OverFlower 컨트롤을 사용하여 이미지 처리
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.OverFloswerTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:over="clr-namespace:OverFlower;assembly=OverFlower">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25"
VerticalOptions="Center">
<Label
FontSize="32"
HorizontalOptions="Center"
Text="OverFlower Test"
VerticalOptions="Center" />
<Grid HeightRequest="400" WidthRequest="400">
<over:OverFlower
x:Name="DemoOverFlower"
ImageHeight="500"
ImageSource="testimage.jpg"
ImageWidth="500"
Reverse="False"
ScrollDirection="Left"
ScrollDuration="4000" />
</Grid>
</VerticalStackLayout>
</ScrollView>
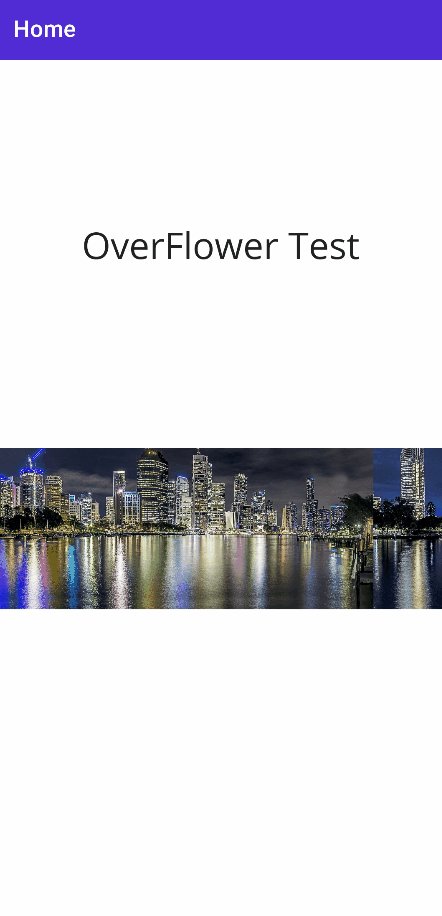
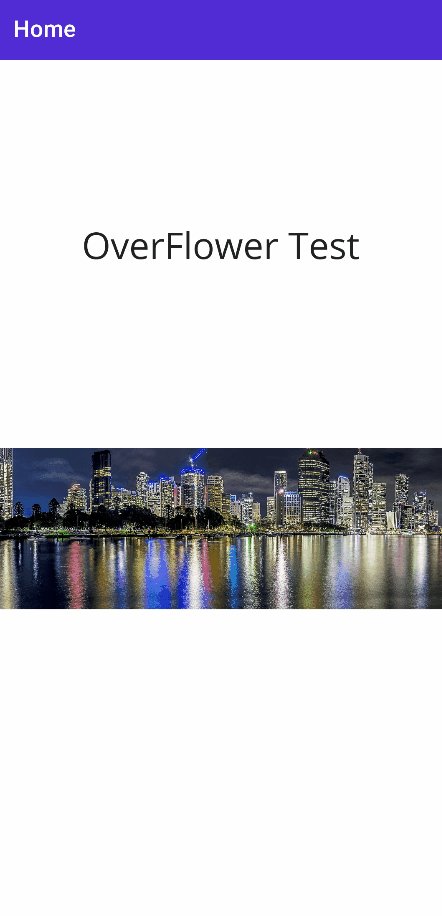
</ContentPage>4. 결과

* Reverse, SxrollDuration, ScrollDirection 등을 사용하여 이미지 흐름의 방향과 속도를 제어할 수 있습니다.
(원천)
(프로젝트 이름 오타 ㅋㅋㅋㅋ;)
https://github.com/kei-soft/Maui.OverFloswerTest
GitHub – kei-soft/Maui.OverFloswerTest
GitHub에서 계정을 생성하여 kei-soft/Maui.OverFloswerTest 개발에 기여하십시오.
github.com