
기사 작성 시 관련 사이트 링크를 제공하는 경우 링크 버튼 만들기 가독성 및 판매 증가에 도움오늘은 히스토리 글을 작성할 때 링크 버튼을 만드는 방법에 대해 알아보겠습니다. 방법은 쉽습니다 따라해 보세요.
색인
바로가기 버튼 만들기
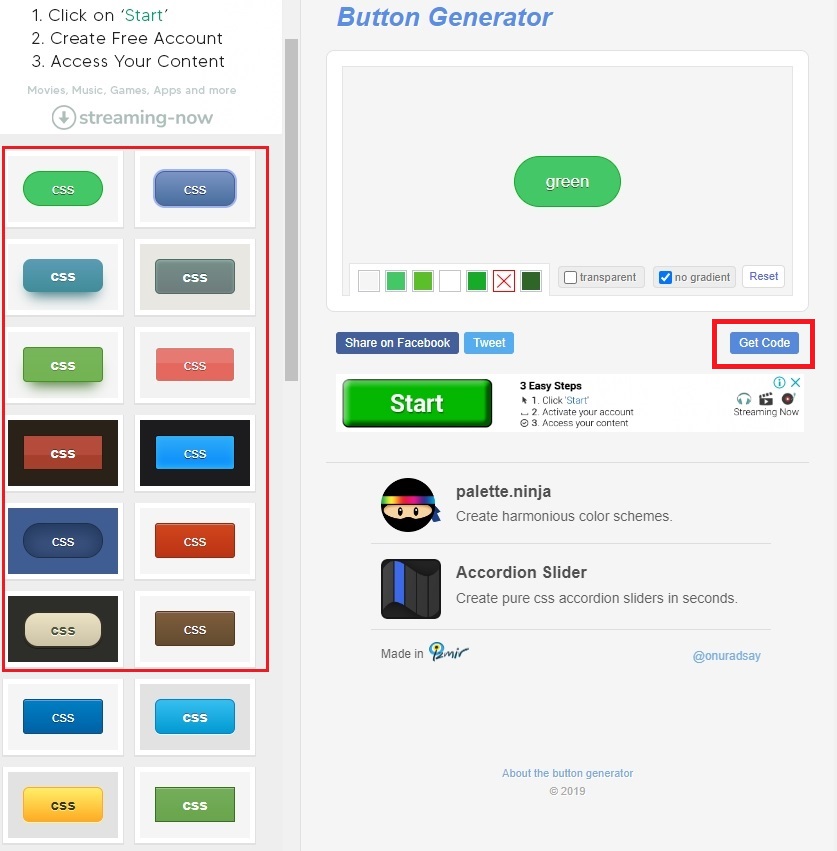
링크 버튼 버튼 생성기 웹 사이트.쉽게 통합될 수 있습니다
✓ 위 링크 만들기 버튼 링크 버튼을 클릭하면 웹사이트로 이동합니다.하다.

✓ 다양한 버튼 모양 중 원하는 색상과 모양을 선택한 후, 코드 받기 버튼을 클릭합니다.하다.

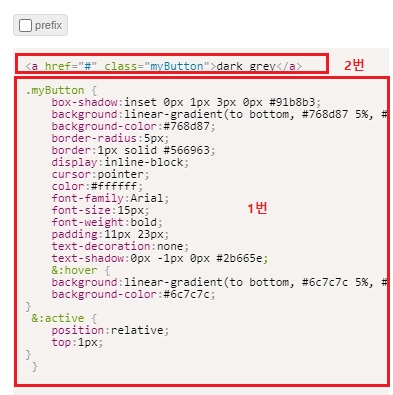
✓ 필드 1의 CSS 코드수단 필드 2는 HTML 코드를 의미합니다.먼저 1번 필드의 CSS 코드를 복사합니다.
CSS 코드 적용


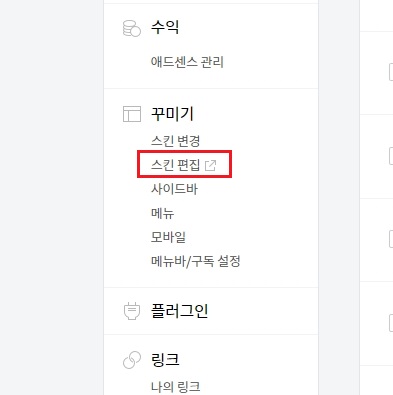
✓ 나만의 차 이야기 관리자 모드에서 스킨 편집을 클릭합니다.하다.


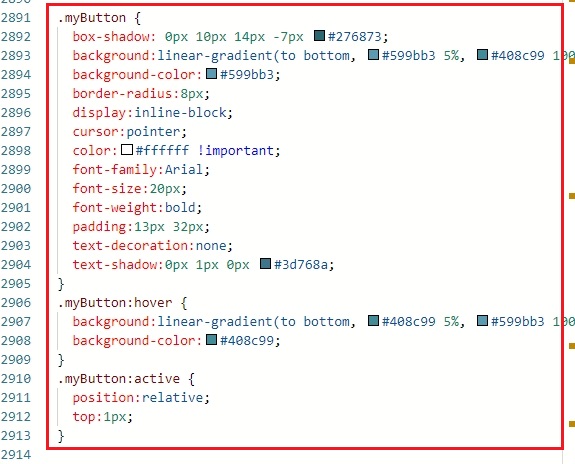
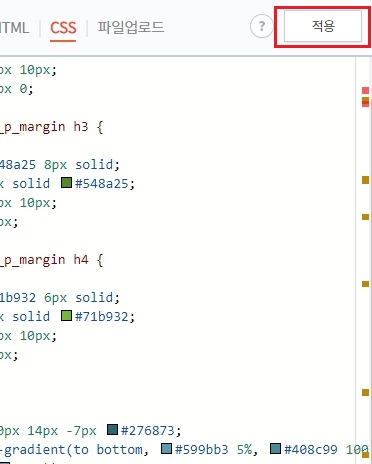
✓ HTML 편집 → CSS~에 바닥에 버튼 생성기에서 받은 코드에서 코드 번호 1 붙여넣기 그후에 적용 버튼 밀어
양식 만들기
CSS 코드 입력이 완료되면 버튼을 스타일로 만들어 글 작성 시 적용우리는 그것을 가능하게 합니다.


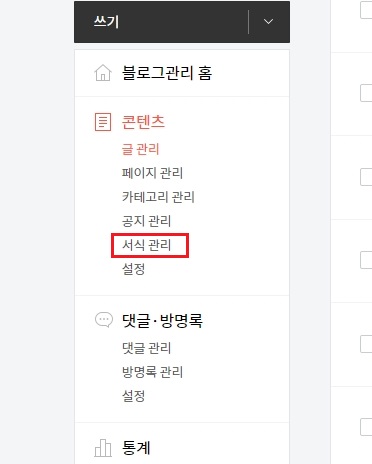
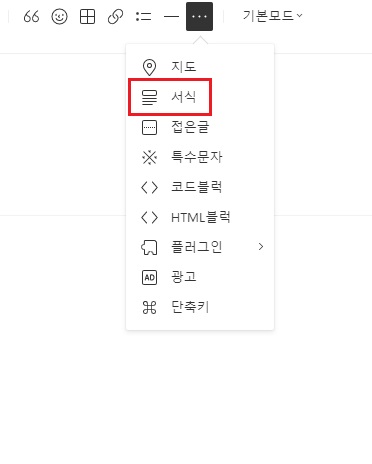
✓ 블로그 관리 → 서식 관리 → 서식 작성클릭


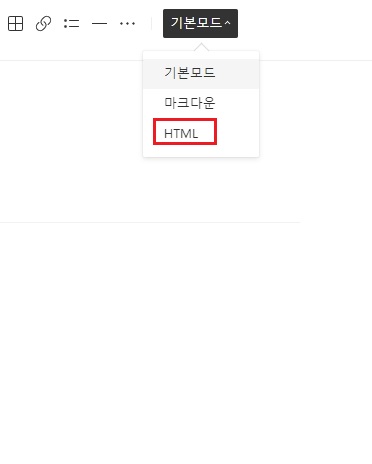
✓ 양식 관리 양식 제목(링크 버튼(회색))을 입력하고 HTML을 클릭합니다.하다.


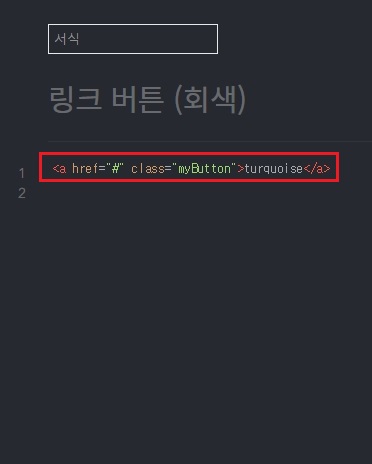
위에 버튼 생성기에서 받은 코드에서 2번에 코드를 붙여넣고 양식을 저장합니다.하다. 양식 저장 화면에서 만들기 버튼이 바로 보이지 않습니다. 이렇게 파란영어만 나오는게 정상입니다그래서 당신은 걱정할 필요가 없습니다.
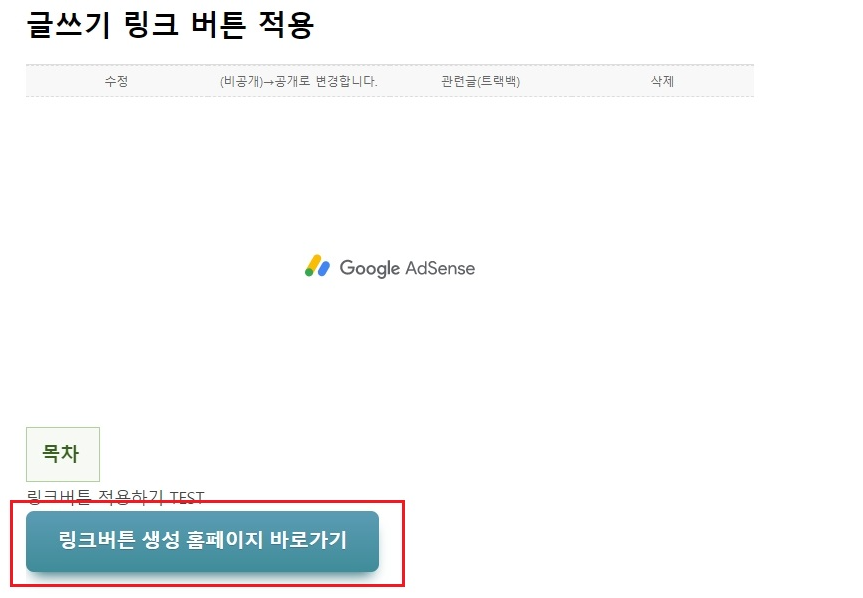
게시할 때 버튼 형식의 예
위의 과정을 거치면 버튼 생성 과정이 종료됩니다.


✓ 게시물 작성 시 게시물 링크 버튼을 배치하고 싶은 위치 형식 → 링크 형식 만들기 버튼 클릭하다.


✓ 링크 버튼 폼이 생성되면 원하는 링크 및 텍스트 변경하다.
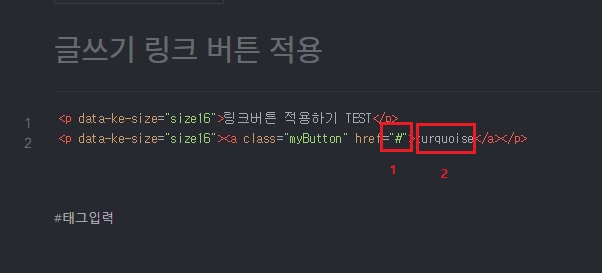
✓ HTML 모드에서 1에서 링크, 2번에서 원하는 문장변화할 수 있어요.

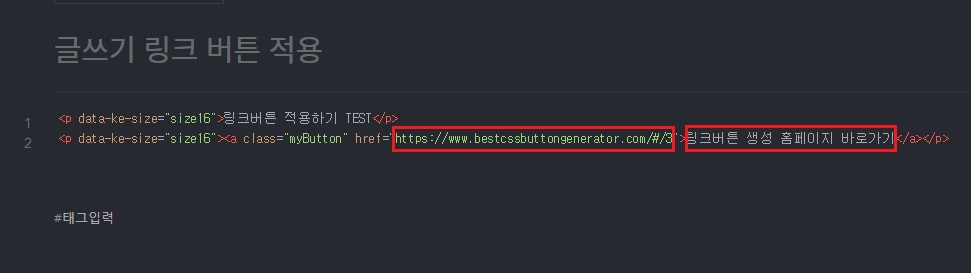
✓ 나는 링크 1에있다 ‘#’ → ‘https://www.bestcssbuttongenerator.com’
✓ 원하는 문구에 두 번 ‘터키 옥’ → ‘링크버튼 생성 홈페이지’로 이동 나는 그것을 바꿨다.

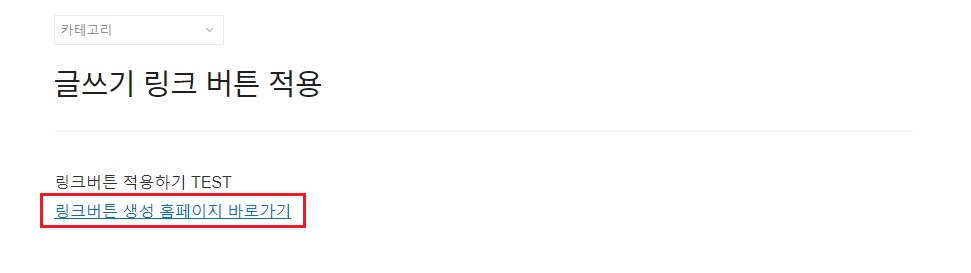
✓ 다시 한번 일반 모드로 돌아갈 때 링크 생성 버튼 홈페이지 링크가 생성되었는지 확인당신은 할 수 있습니다.

버튼 생성을 확인하고 싶다면 미리보기에서 확인하거나 게시 후 텍스트에서 찾을 수 있습니다
이번 글에서는 글을 쓰면서 이동성과 매출을 높여주는 링크버튼을 만드는 방법에 대해 알아보았습니다. 위와 같이 양식으로 저장하면 언제든지 꺼내서 쓸 수 있습니다. 위의 정보가 도움이 되었기를 바랍니다.

